이 글을 쓰는 이유는 실제 앱의 View를 설계하는데 어려움이 있으신 분들께 도움이 되고자 쓰게되었습니다.!
본 게시글에 나오는 캡쳐본의 디자인은 SOPT 클디 1조 '세탁특공대' 디자인팀께서 만들어주셨습니다.(멋쪄....)(함부로 베껴가지 마세욤..!)
1. UI View 설계하기

뷰는 총 2개로 제가 Main View를 구현하고, 다른 팀원 분께서 Guide View를 구현해주셨습니다.
구현하기에 앞서 뷰를 보고 어떤 구조로 짤 것인지 설계하는 것이 중요합니다.
위와 같은 디자인에서 한 화면에 위의 화면들을 다 담을 수 없기 때문에, 스크롤되어야 하는 것은 필수적일 겁니다..!
스크롤 뷰형태로 구성하려면 저희에게는 선택지가 3개가 있습니다.
- Scroll View
- Table View
- Colection View
- Scroll View 같은 경우에는 내부컨텐츠의 갯수가 정해져 있거나, 형태가 고정되어 있을 때 편리한 방법입니다..! 컨텐츠가 내부적으로 변할 때에는 조금 번거로운 방법 입니다.
- TableView/Collection View 같은 경우네는 Scroll View 보다 길어지고 방식이 길어지긴 하지만, 내부적으로 컨텐츠의 갯수가 변하거나 구조 자체가 변할 때 적합한 구조입니다..!
- Table View : 높이 자동 계산이 편하다, 간단한 목록 구현에 용이(일자형), 디자인 변경이 없다는 조건하에 간단한거면 테이블 뷰를 사용하는 것이 더 간편
- Collection View : 다양한 형태의 목록을 만들 수 있다, 복잡한 그리드 그릴 때 유용, 추가되거나 구조 자체가 변경될 가능성이 있는 경우 더 간편
저희는 TableView를 사용해 아래와 같은 구조로 구현을 하기로 했습니다.!

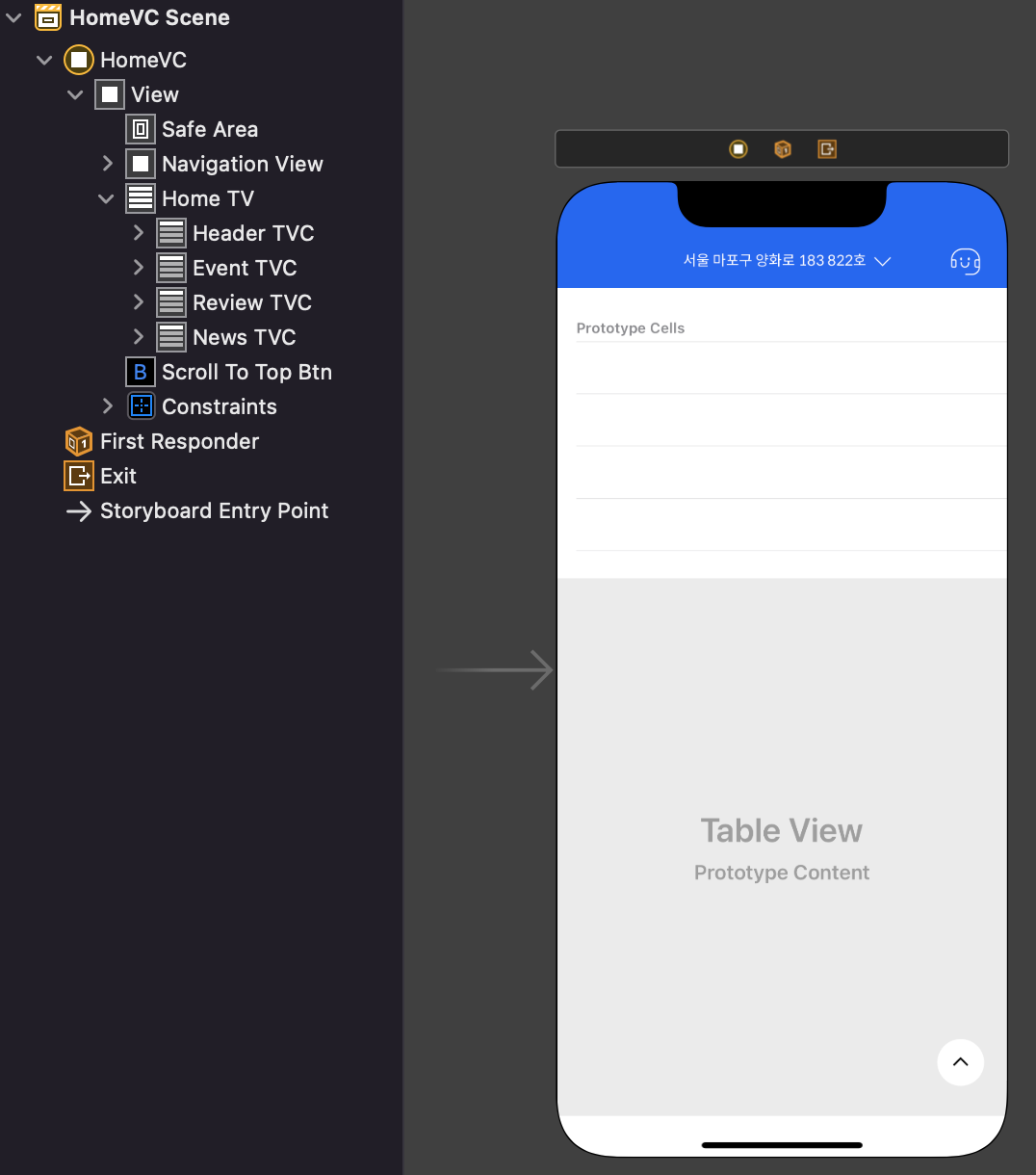
2. Home View(메인뷰) 세팅하기

Home View의 스토리보드는 위와 같습니다..! 상단 상태바는 UI View를 통해 구현하고
아래는 Table View를 통해 각 Cell들을 4개로 나눠서 각각의 Xib 파일을 만들어 작업을 했습니다. 그렇다보니 폴더를 나눠서 파일들을 관리하는게 편리하겠다는 생각이 들어 아래와 같이 기능별 또는 Cell 별로 폴더링을 해줬습니다.

테이블 뷰를 사용하는 경우 꼭 해줘야 하는 작업들이 있죠? 저는 Xib 파일들을 생성했기에 등록해줘야 하는 것들이 많답니다... 차근차근 HomeVC에서 필수적으로 해줘야하는 작업들을 보여드릴께요.!
1. UI View와 Table View의 레이아웃 잡기
2. Table View outlet연결
@IBOutlet weak var homeTV: UITableView!
3. Table View 안에 TableViewCell을 추가(Shift + Cmd + L 을 통해 4개 추가)
- 여기서..! 저는 처음 View를 짜보는 지라 section으로 나누어진 총 4개의 TableViewCell을 추가 했는데요..?
- 총 1개의 section만 추가해서 row별로 관리하는 방법도 있습니다..!(이건 아직 해보지 않아서..근데 더 쉬운거 같습니다..!)
4. 각 4개의 TableViewCell 파일을 Xib파일을 포함해서 생성해줍니다..!(HomeHeaderTVC, HomeEventTVC, HomeReviewTVC, HomeNewsTVC)
- 각각을 구현하는 방법은 또 다른 게시글 포스팅을 통해 설명하겠습니다..!
- 각 Cell들의 Xib 파일에서 레이아웃을 잡으시고 구현하시면 됩니다.
5. 다 만들어진 TableViewCell들을 TableView에 등록하기✨✨✨
(1) Table View를 구현하기 위해서는 중요한 2개의 프로토콜을 채택해야합니다.
// MARK: - Extension Part
extension HomeVC: UITableViewDelegate {
// indexPath별로 높이 지정해주는 함수 - 저는 기기별로 자동으로 높이 조정이 되도록 했습니다.
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
}
extension HomeVC: UITableViewDataSource {
//한 section마다 몇개의 row를 넣어야하는지 지정하는 함수
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1
}
//section의 개수 지정하는 함수
func numberOfSections(in tableView: UITableView) -> Int {
return 4
}
// indexPath를 활용해 TableViewcell 별로 데이터를 다르게 지정
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cellCase = cellCaseList[indexPath.section]
switch(cellCase){
case .header:
guard let headerTVC = tableView.dequeueReusableCell(withIdentifier: HomeHeaderTVC.identifier) as?
HomeHeaderTVC else {return UITableViewCell()}
headerTVC.selectionStyle = .none
return headerTVC
case .event:
guard let eventTVC = tableView.dequeueReusableCell(withIdentifier: HomeEventTVC.identifier) as?
HomeEventTVC else {return UITableViewCell()}
eventTVC.selectionStyle = .none
return eventTVC
case .review:
guard let reviewTVC = tableView.dequeueReusableCell(withIdentifier: HomeReviewTVC.identifier) as?
HomeReviewTVC else {return UITableViewCell()}
reviewTVC.selectionStyle = .none
return reviewTVC
case .news:
guard let newsTVC = tableView.dequeueReusableCell(withIdentifier: HomeNewsTVC.identifier) as?
HomeNewsTVC else {return UITableViewCell()}
newsTVC.selectionStyle = .none
return newsTVC
}
}
}
(2) TableView의 dataSource,delegate 역할을 수행할 대리인으로서 self(HomeVC)으로 위임해야합니다..!
func makeDelegate() {
homeTV.dataSource = self
homeTV.delegate = self
}
(3) xib 파일들 등록
func registerXib() {
let headerTVC = UINib(nibName: HomeHeaderTVC.identifier, bundle: nil)
homeTV.register(headerTVC, forCellReuseIdentifier: HomeHeaderTVC.identifier)
let eventsTVC = UINib(nibName: HomeEventTVC.identifier, bundle: nil)
homeTV.register(eventsTVC, forCellReuseIdentifier: HomeEventTVC.identifier)
let reviewTVC = UINib(nibName: HomeReviewTVC.identifier, bundle: nil)
homeTV.register(reviewTVC, forCellReuseIdentifier: HomeReviewTVC.identifier)
let newsTVC = UINib(nibName: HomeNewsTVC.identifier, bundle: nil)
homeTV.register(newsTVC, forCellReuseIdentifier: HomeNewsTVC.identifier)
}
(4) 작성한 함수들 viewdidLoad()에 호출
// MARK: - Life Cycle Part
override func viewDidLoad() {
super.viewDidLoad()
makeDelegate()
registerXib()
}
일단 대략적인것들만 설명을 했는데요..? 각 Cell들을 구현하면서 Challenging 했던 부분들은 다음 게시글에 설명하도록 하겠습니다.
좀더 자세하게 코드를 보고싶으면 깃허브 'helozo0'의 'SOPT-29th-Joint-Seminar-1/iOS-Client' 레포를 찾아주세요..!
'iOS > Swift' 카테고리의 다른 글
| [iOS에러] setValue:forUndefinedKey:]: this class is not key value coding-compliant for the key dataTextField." (0) | 2022.02.12 |
|---|---|
| [iOS] 솝커톤 후기, Client들이 해야할 일 (1) | 2021.11.24 |
| [iOS] 다른 스토리보드로 화면전환하는 법(code, storyboard reference) (0) | 2021.11.15 |
| [iOS] WirdCard Pattern, 와일드카드 패턴 (1) | 2021.11.14 |
| [iOS]클로저 Closure (0) | 2021.11.07 |



댓글