Hello World! 출력
1. VS code를 킨다.
2. main.js의 이름으로 아래의 코드 작성
console.log('Hello World!');3. 실행한다.
3-1. node.js가 없으면 설치한 후 실행한다.
Preparation
1. index.html 생성 후 아래의 코드 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./main.js"></script>
</head>
<body>
</body>
</html>2. Cmd + Option + i 를 통해 서버를 띄우고 Console을 보면 Hello World가 출력되어있다.
Dev Tools
1. Console API(Application Programming Interface)는 브라우저가 제공하는 함수들이 있다.
https://developer.mozilla.org/ko/docs/Web/API/Console_API
2.JS의 공식 사이트
https://www.ecma-international.org
3. 개발자들이 주로 참고하는 JS 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript
4. 개발자용 콘솔창에서 js코드를 작성 가능하다
async vs defer
[head]
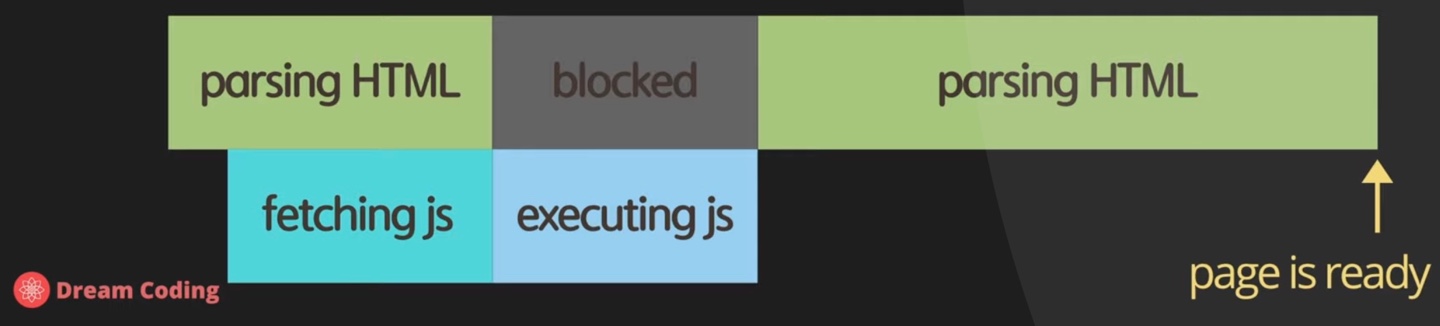
1. html 파일 head 안에 script를 포함하게 되면 사용자가 html파일을 다운받았을때 브라우저가 한줄씩 분석한것을 css와 병합해서 DOM요소로 변환을 한다.
2. html을 parsing하다가 script 코드를 만나면 서버에서 다운받고 실행한 후 다시 parsing을 한다.
==> (단점) 시간이 오래걸린다.

[body]
1. body 맨끝에 script추가하게 되면 html을 parsing 한 후, 페이지를 실행 한 후에 js파일을 fetching해서 실행한다.
==> (단점) 사용자가 기본적인 것은 빨리 보지만, js에 의존적인 페이지라면 정상적인 페이지를 보기전까지 시간이 더 오래 걸린다.

[head + async속성]
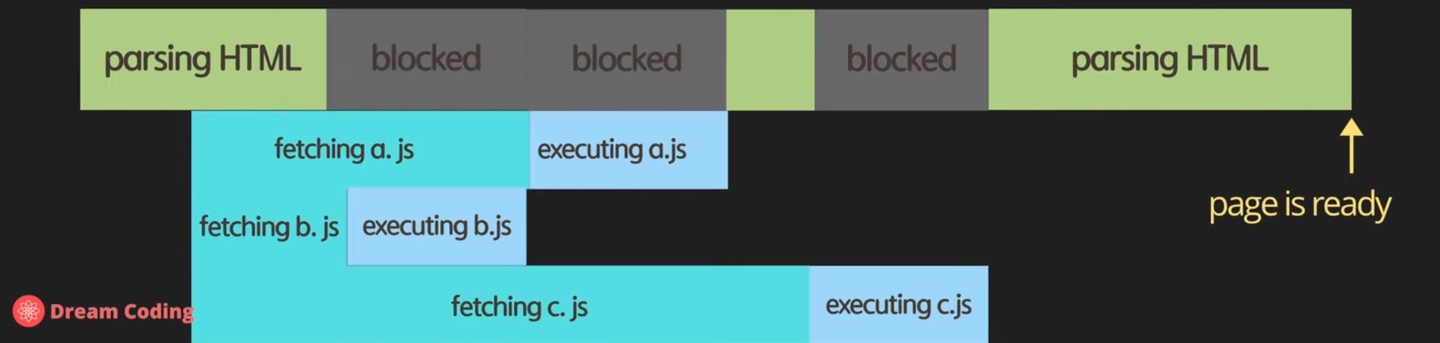
1. head 안에 async속성을 추가하면 브라우저가 병렬로 js 파일을 fetching한다.
2. fetching이 끝나면 html파일을 parsing하는 것을 멈추고 js파일을 실행한다.
3. 그 후에 다시 html을 parsing한다. -> 실행
==> (장점) 다운로드 받는 시간을 절약한다.
==> (단점) html이 실행하기 전에 js파일이 실행되기 때문에, 우리가 원하는 요소가 정의가 덜되었을 수도 있다.
==> (단점) js가 실행될때 멈추기 때문에 사용자가 페이지를 보는데 시간이 필요하다.
* 여러개의 asyn를 사용하는 경우 fetching이 먼저되는 것부터 실행한다. (순서에 의존적인 js를 사용하는 경우 문제 발생)


[head + defer속성] *효율적
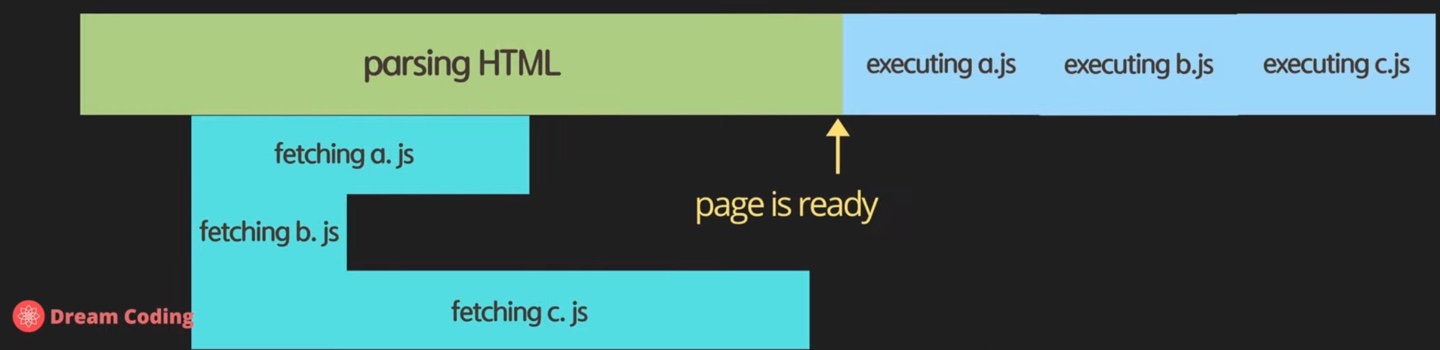
1. head 안에 defer 속성을 추가하면 html parsing은 계속하고, js fetching을 병렬로 진행한다.
2. parsing이 끝나서 html이 실행되면, js를 실행한다.
*여러개의 defer를 사용하는 경우 순서대로 실행을 한다.


Use Strict!
//Type Script를 사용할때는 선언할 필요는 없다.
//자바스크립트언어를 만들때 굉장히 유연하게 만들어졌다 == 위험할 수 있다.
//선언되지 않은 변수에 값을 할당한다든지 등등
// use strict를 선언하면 ECMAScript5에 정리되어있다.
'use strict';
console.log('Hello World!');Thanks for 드림코딩
'Front-end > Web' 카테고리의 다른 글
| [JS] operator, if, for loop 코드리뷰 팁 (0) | 2021.08.27 |
|---|---|
| [JS] data types, let vs var, hoisting (0) | 2021.08.26 |
| [JS] 자바스크립트의 역사와 현재 그리고 미래 (0) | 2021.08.26 |
| JavaScript 기초 - Promise, async function과 await (0) | 2021.02.23 |
| JavaScript 기초 - 객체, 클래스 (0) | 2021.02.23 |
댓글