회원가입하기
1. account app의 views.py에 register_view생성
from django.shortcuts import redirect, render
from django.contrib.auth.forms import AuthenticationForm, UserCreationForm
from django.contrib.auth import authenticate,login,logout
def login_view(request):
if request.method == 'POST':
form = AuthenticationForm(request=request, data = request.POST)
if form.is_valid(): #유효성 검사
username = form.cleaned_data.get("username") #클린한 데이터를 get해와서 저장
password = form.cleaned_data.get("password")
user = authenticate(request=request, username=username, password=password)
if user is not None: #유저가 존재할때
login(request, user)
return redirect('home')
else :
form = AuthenticationForm()
return render(request, 'login.html',{'form' : form})
def logout_view(request):
logout(request)
return redirect('home')
def register_view(request):
form = UserCreationForm()
return render(request, 'signup.html',{'form' : form})2. urls.py에 path 생성
from django.urls import path
from .views import *
urlpatterns = [
path('login/', login_view, name="login"),
path('logout/', logout_view, name="logout"),
path('register/', register_view, name="signup"),
]3. signup.html 만들기
{% extends 'base.html' %}
{% block content %}
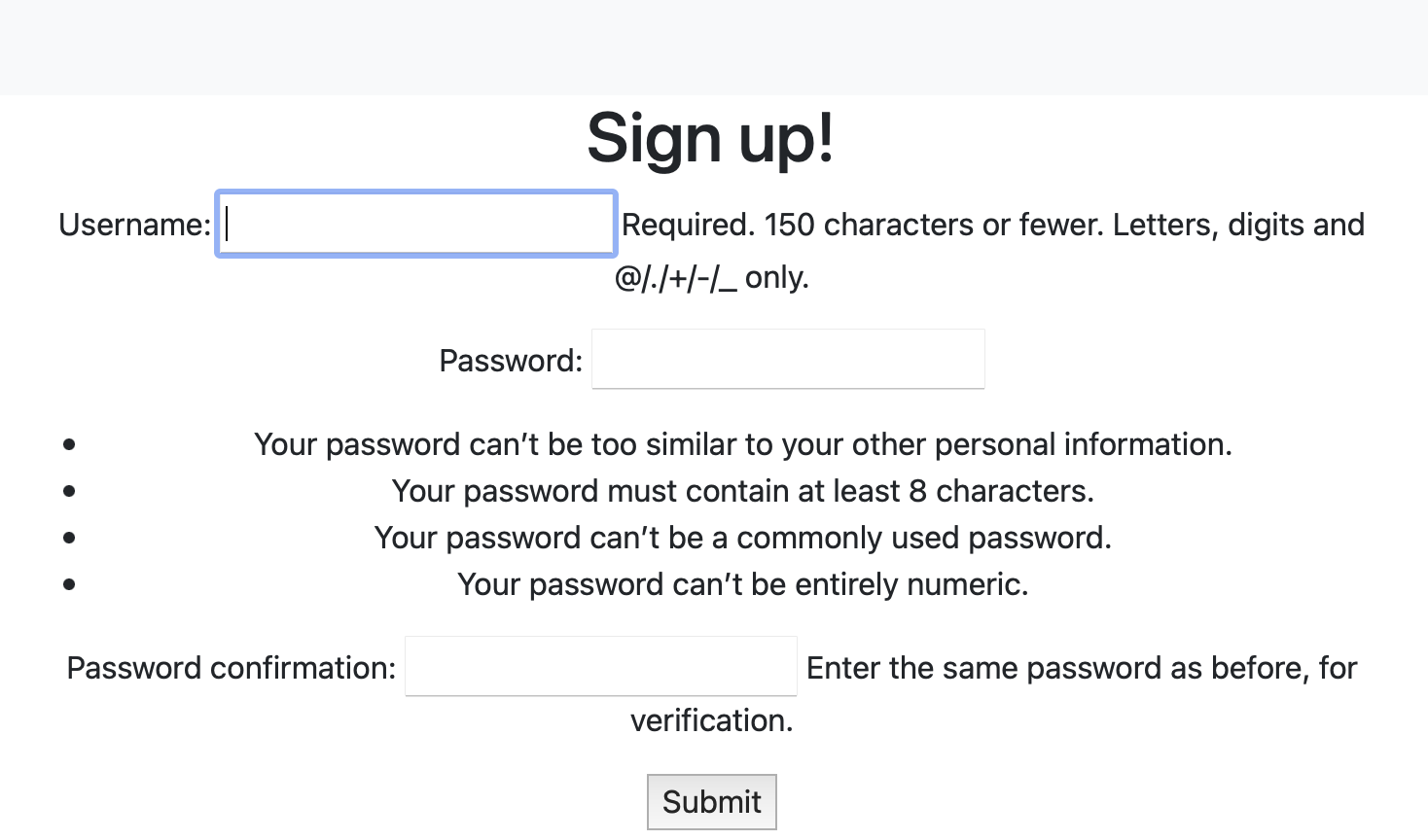
<h1>Sign up!</h1>
<form action="" method="post" >
{%csrf_token%}
{{form.as_p}}
<button type="submit">Submit</button>
</form>
{% endblock %}4. base.html에 sign up 링크 만들기
<li class="nav-item">
<a class="nav-link" href="{% url 'signup' %}">SignUp</a>
</li>5. runserver

1. signup.html의 action 지정
{% extends 'base.html' %}
{% block content %}
<h1>Sign up!</h1>
<form action="{% url 'signup' %}" method="post" >
{%csrf_token%}
{{form.as_p}}
<button type="submit">Submit</button>
</form>
{% endblock %}2. views.py 수정
from django.shortcuts import redirect, render
from django.contrib.auth.forms import AuthenticationForm, UserCreationForm
from django.contrib.auth import authenticate,login,logout
def login_view(request):
if request.method == 'POST':
form = AuthenticationForm(request=request, data = request.POST)
if form.is_valid(): #유효성 검사
username = form.cleaned_data.get("username") #클린한 데이터를 get해와서 저장
password = form.cleaned_data.get("password")
user = authenticate(request=request, username=username, password=password)
if user is not None: #유저가 존재할때
login(request, user)
return redirect('home')
else :
form = AuthenticationForm()
return render(request, 'login.html',{'form' : form})
def logout_view(request):
logout(request)
return redirect('home')
def register_view(request):
if request.method == 'POST':
form = UserCreationForm(request.POST)
if form.is_valid(): #유효성 검사
user = form.save()
login(request, user)
return redirect('home')
else :
form = UserCreationForm()
return render(request, 'signup.html',{'form' : form})3. runserver
로그인이 된 상태일때만 글쓰기, 로그인이 된 상태일때 -> 로그인,회원가입 태그 보이지 않게
1. base.html 수정
{% if user.is_authenticated %}
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Write</a>
</li>
{% endif %}
{% if not user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="{% url 'login' %}">Login</a>
</li>
{% endif %}
{% if user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="{% url 'logout' %}">Loout</a>
</li>
{% endif %}
{% if not user.is_authenticated %}
<li class="nav-item">
<a class="nav-link" href="{% url 'signup' %}">SignUp</a>
</li>
{% endif %}User 확장
1. account 앱의 models.py 수정
from django.db import models
from django.contrib.auth.models import AbstractUser #상속
class CustomUser(AbstractUser):
nickname = models.CharField(max_length=100)
university = models.CharField(max_length=50)
location = models.CharField(max_length=200)2. lionproject의 settings.py에 우리가 상속받아서 추가한 models.py를 쓸거라는 것을 추가 해야한다.( 30번째 줄 즈음)
2-1. setting.py 에 Installed_apps에 admin 관련 줄 주석처리 --> migrate 가능하게 함
2-2. lionproject의 urls.py에 있는 admin도 주석처리
AUTH_USER_MODEL = 'account.CustomUser'3. migration
3-1. 주석처리했던거 다시 풀어주기!
python manage.py makemigrations
python manage.py migrate4. account 앱에 forms.py 만들기
from django.contrib.auth.forms import UserCreationForm
from .models import CustomUser
class RegisterForm(UserCreationForm):
class Meta:
model = CustomUser
fields = ['username', 'password1','password2','nickname','location','university']5. views.py에 register_view 수정
from django.shortcuts import redirect, render
from django.contrib.auth.forms import AuthenticationForm
from django.contrib.auth import authenticate,login,logout
from account.forms import RegisterForm
def login_view(request):
if request.method == 'POST':
form = AuthenticationForm(request=request, data = request.POST)
if form.is_valid(): #유효성 검사
username = form.cleaned_data.get("username") #클린한 데이터를 get해와서 저장
password = form.cleaned_data.get("password")
user = authenticate(request=request, username=username, password=password)
if user is not None: #유저가 존재할때
login(request, user)
return redirect('home')
else :
form = AuthenticationForm()
return render(request, 'login.html',{'form' : form})
def logout_view(request):
logout(request)
return redirect('home')
def register_view(request):
if request.method == 'POST':
form = RegisterForm(request.POST)
if form.is_valid(): #유효성 검사
user = form.save()
login(request, user)
return redirect('home')
else :
form = RegisterForm()
return render(request, 'signup.html',{'form' : form})6. home.html 상단부분 수정
{% if user.is_authenticated %}
안녕하세요 {{user.location}}에 사는 {{user.university}}{{user.nickname}}
{% endif %}8. account 앱의 admin.py 수정
from django.contrib import admin
from .models import CustomUser
admin.site.register(CustomUser)
9. runserver
오류...! home.html에 제대로 안뜬다...!
'Back-end > Django' 카테고리의 다른 글
| [Django] User확장과 인증(실습1) (0) | 2021.07.20 |
|---|---|
| [Django] User 확장과 인증(이론) (0) | 2021.07.20 |
| [Django] Form (0) | 2021.07.19 |
| [Django] Media (0) | 2021.07.19 |
| [Django] Static (0) | 2021.07.19 |


댓글